This is a quick guide on how to use a button to update a bound field on a form in a Power App. Since this is a little tricky, here are the instructions.
The sample
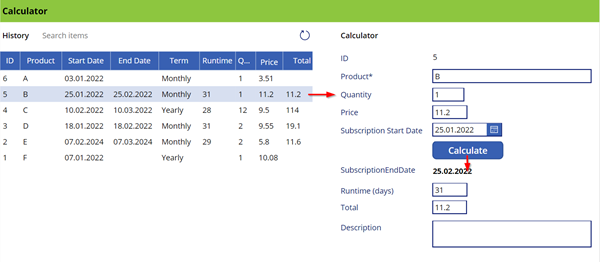
The Power App here is a simple calculator (and not pretty, but functional). Product subscriptions are coming from a SharePoint Online list and populate the Data List control on the left. When the user clicks on a row, the item corresponding is shown in the detail fields on the right in an Edit Form. When the Calculate button is pressed, the OnSelect event calculates the fields below the button. It calculates the SubscriptionEndDate, which corresponds to the SubscriptionStartDate plus one month, the runtime, which is the number of days of the SubscriptionStartDate month, and the Total, which is the price * quantity. Also, the button updates the item in the data source.
The detail fields on the right are bound to the data source. The challenge is: When the Calculate button is pressed, the calculated fields below should be overwritten with custom values and written back to the data source.
The Code
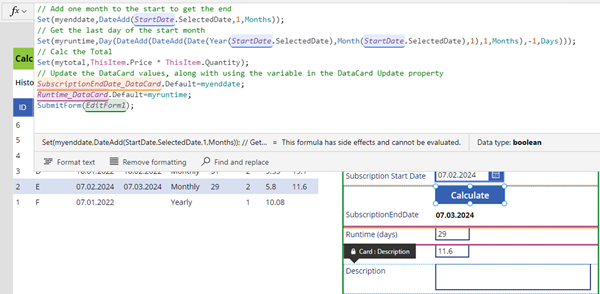
The code of the Calculate button looks as here: We are using 3 variables myenddate, myruntime, and mytotal that calculate their values. This is done with the Set() function and their allocation.
After setting the desired values, the controls need to show the values and the item shall be updated in the data source. We do this in the steps below. Here is the full code.
// Add one month to the start date to get the end date
Set(myenddate,DateAdd(StartDate.SelectedDate,1,Months));
// Get the last day of the start month
Set(myruntime,Day(DateAdd(DateAdd(Date(Year(StartDate.SelectedDate),Month(StartDate.SelectedDate),1),1,Months),-1,Days)));
// Calc the Total
Set(mytotal,ThisItem.Price * ThisItem.Quantity);
// Update the DataCard values, along with using the variable in the DataCard Update property
SubscriptionEndDate_DataCard.Default=myenddate;
Runtime_DataCard.Default=myruntime;
SubmitForm(EditForm);
The control properties
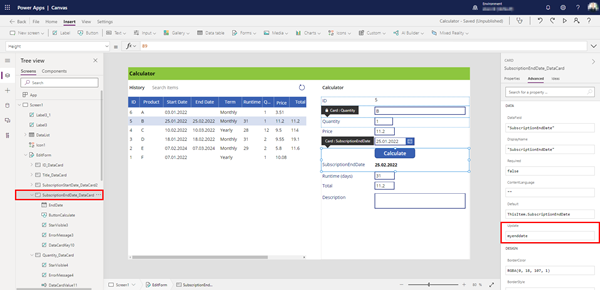
The details are embedded in an Edit Form. The Data Cards include the fields of the data source. The Data Card DataField property is set to the field name of the data source, like SubscriptionEndDate. To update a calculated, new value, we need to modify the Update property and set the new value to our variable (here it´s myenddate). The line SubscriptionEndDate_DataCard.Default=myenddate; makes the update. The full screen below shows this changed setting.
Note: You have to unlock the control properties, to be able to modify the Advanced settings.
To make it short: Here, we set the Data CardUpdate property to our variable myenddate.
The control itself (the date picker, textbox, etc.) has Parent.Default as the Default setting. So, this works fine, it inherits the data from the Data Card. We do not need to change that.
Test it
With these small modification, the code should do it´s job. The user is able to click on a row in the list, and to see the existing data in the details. The fields can be modified and the Calculate button recalculates some fields, and submits the form, so that the updated result is written back to the SharePoint list. Mission accomplished.
I hope this small tip helps to modify data in your custom scenarios with a Power App.